Unity中的UI系统-UGUI
Canvas-渲染模式
Overlay
屏幕空间,覆盖模式,UI始终在前
Pixel Perfect:是否开启无锯齿精确渲染
SortOrder:排序层编号
TargetDisplay:目标设备(在那个显示器上显示)
Additional Shader Channels:其他着色器通道
Camera
屏幕空间,3D物体可以显示在摄像机前
Render Camera:渲染UI的摄像机,如果不设置将类似于覆盖模式,不建议设置成MainCamera
Plane Distance:UI平面在摄像机前方的距离
SortLay:排序层
World Space
可以把UI对象当作3d物体处理
Event Camera:用于处理UI事件的摄像机(如果不设置,就不能正常的处理UI事件)
CanvasScaler
画布缩放控制器,负责UI分辨率大小的自适应
预备知识
屏幕分辨率:game窗口中的state中会显示
画布大小和缩放系数:
RectTransform组建中可以看到宽高和缩放
宽高*缩放系数 = 屏幕分辨率
恒定像素模式
在恒定像素模式下,UI始终为原始尺寸,不能用来分辨率自适应
- Scale Factor
缩放系数,会控制画布中所有UI的缩放
- Reference Pixels Per Unit
单位参考像素
- 恒定像素模式计算公式
UI原始尺寸=图片大小(像素)/(Pixels Per Unit/Reference Pixels Per Unit)
缩放模式
根据屏幕尺寸进行缩放,对着屏幕尺寸变化来缩放大小
Reference Resolution:参考分辨率,美术出图的标准分辨率,参与分辨率自适应的计算
Screen Match Mode
当前屏幕不适应参考分辨率时,屏幕的匹配方案
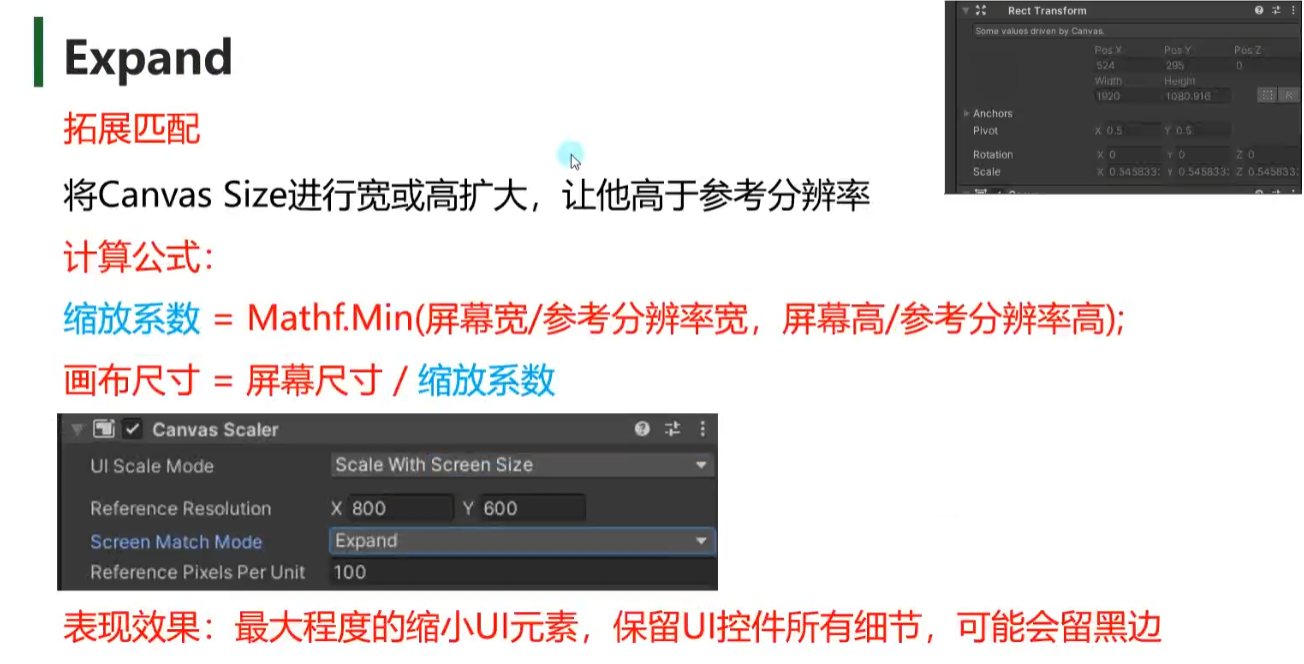
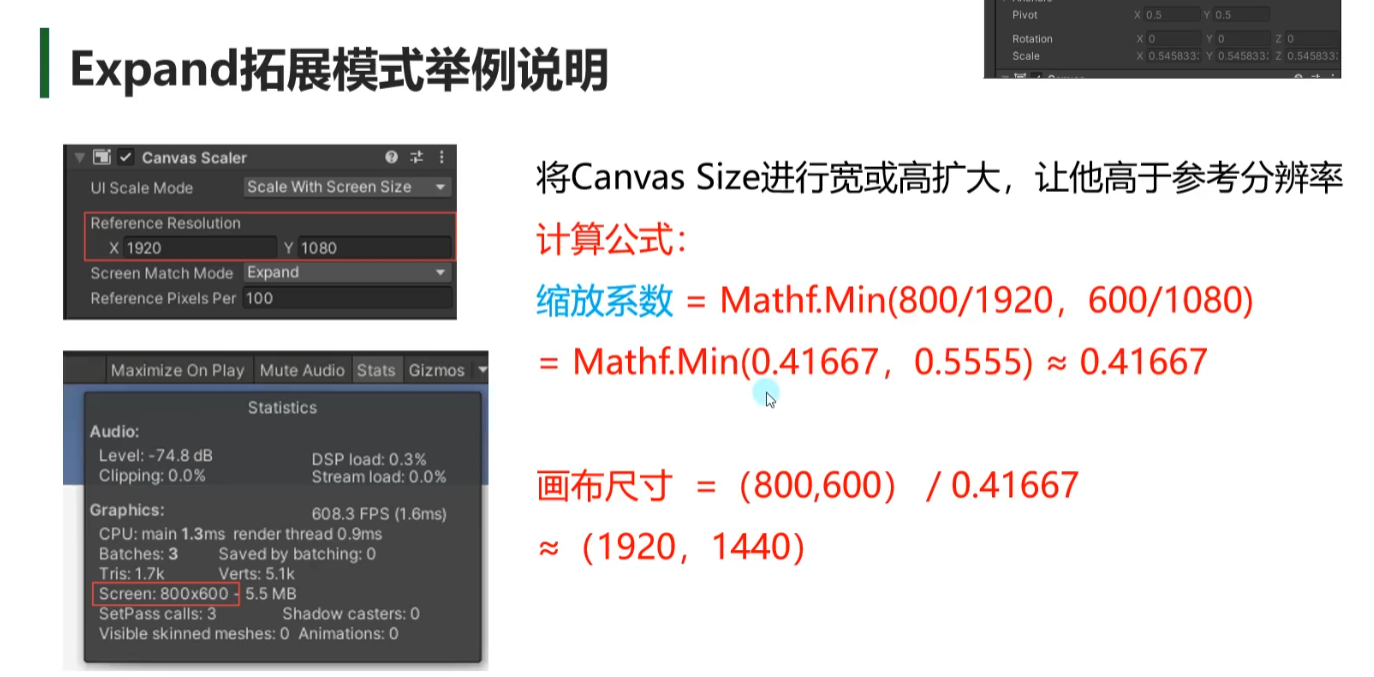
Expand
拓展画布区域,根据宽高比的变化来缩放画布,可能有黑边


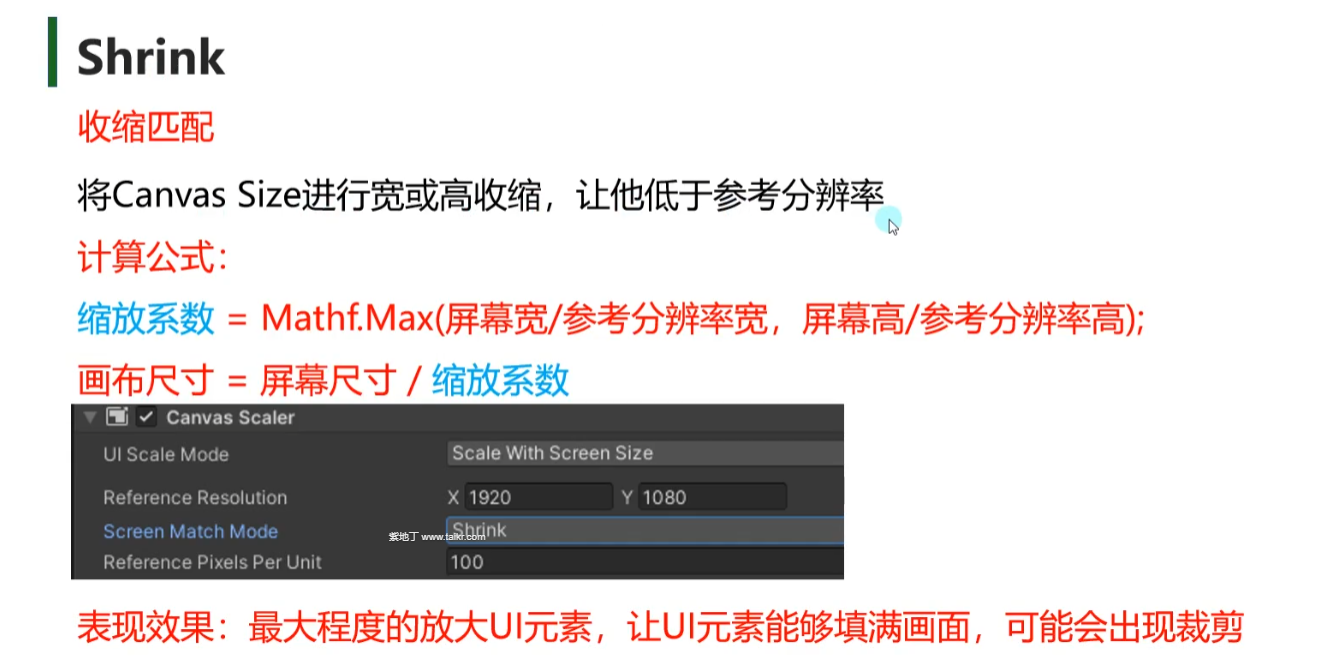
Shrink
裁剪画布区域,根据宽高比的变化来缩放画布,会裁剪

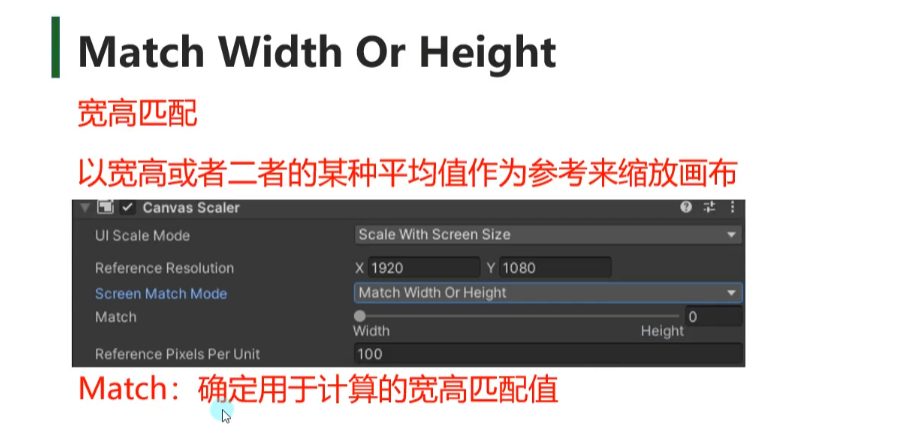
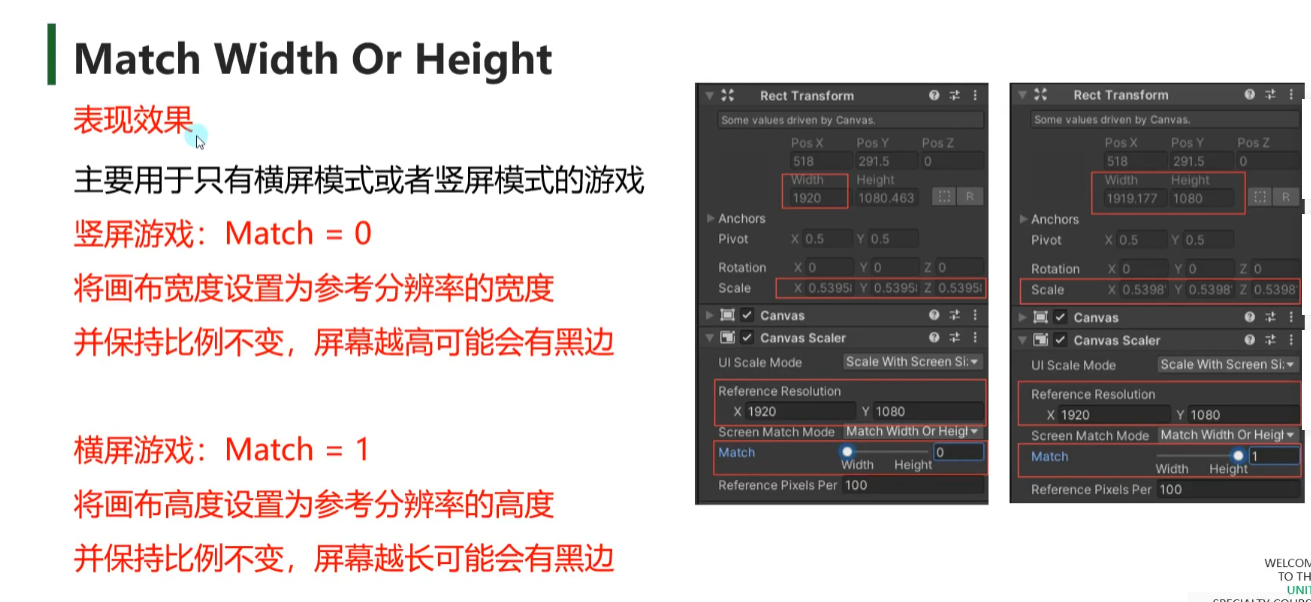
Match Width Or Height
以宽高或者二者的平均值作为参考来缩放画布


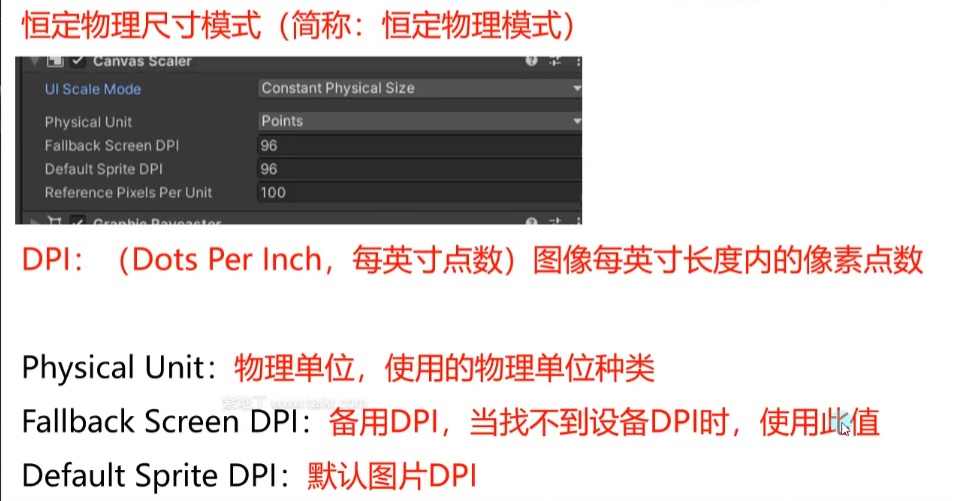
恒定物理模式
无论屏幕如何变化,UI元素始终保持恒定物理大小


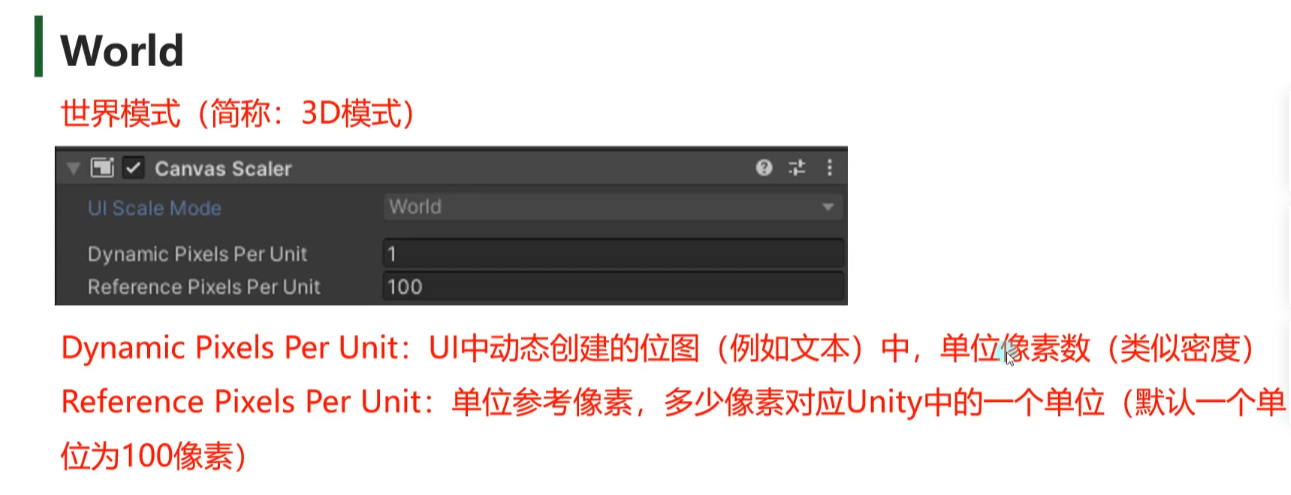
3D模式
当Canvas的渲染模式为World Space时,Canvas Scaler就变成World模式

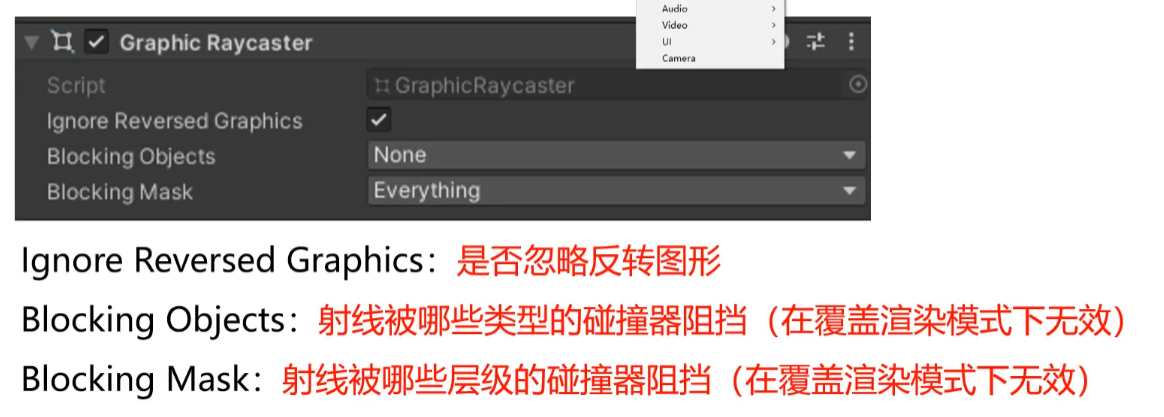
Graphic Raycaster
用于检测UI输入事件的射线发射器,通过射线检测玩家和UI元素的交互判断是否点击到了UI

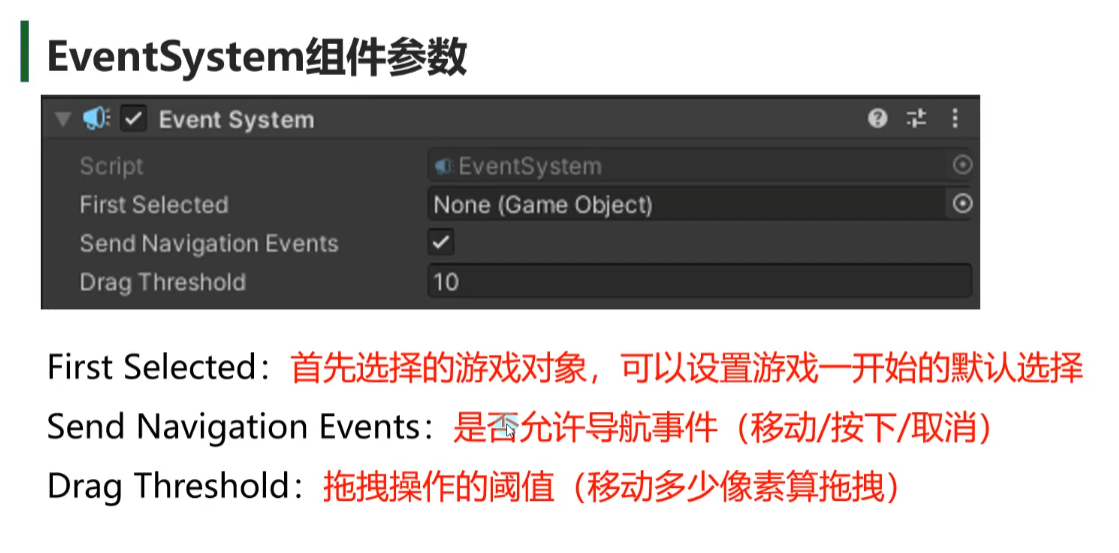
EventSystem

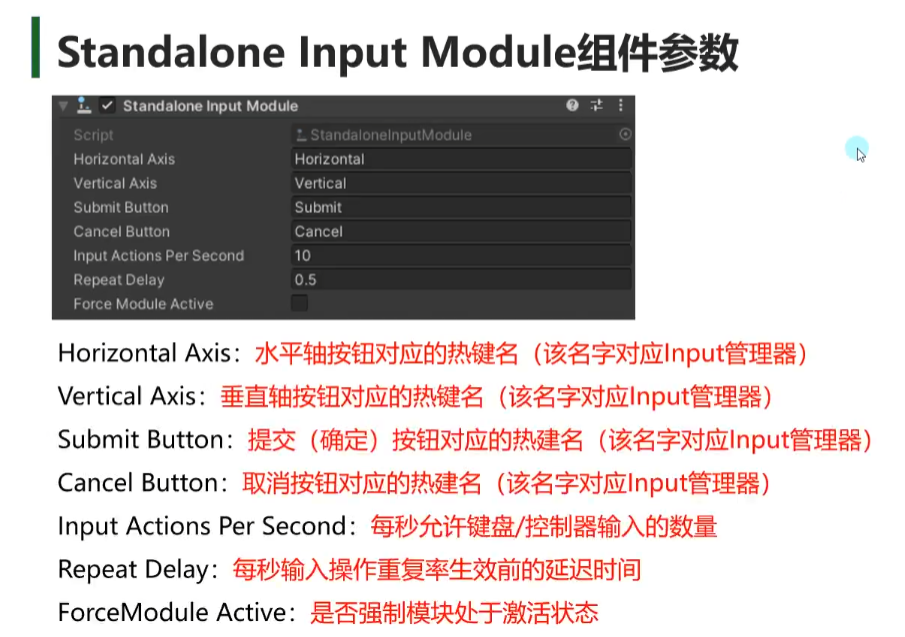
Standalone Input Module

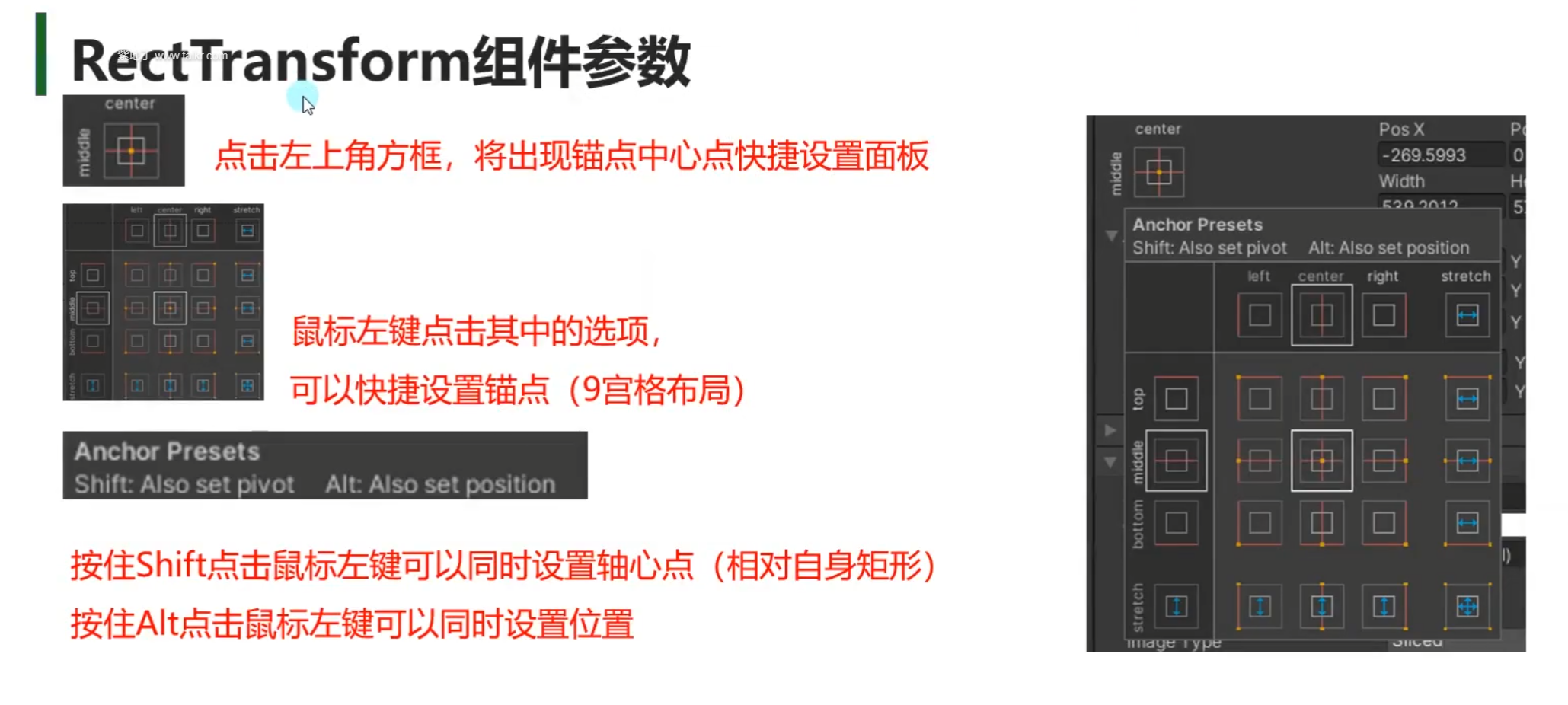
RectangleTransform



基础控件
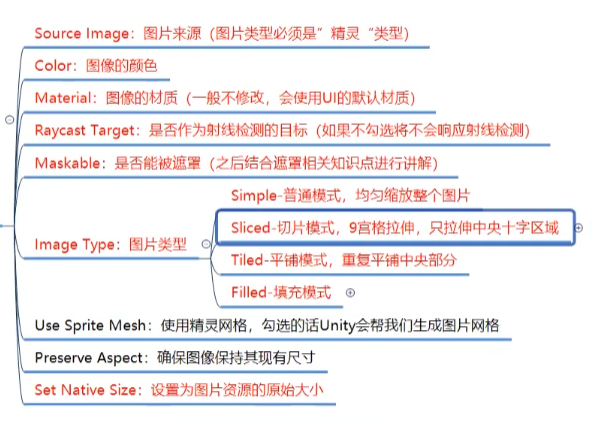
Image
Image用于显示UGUI中的图片元素

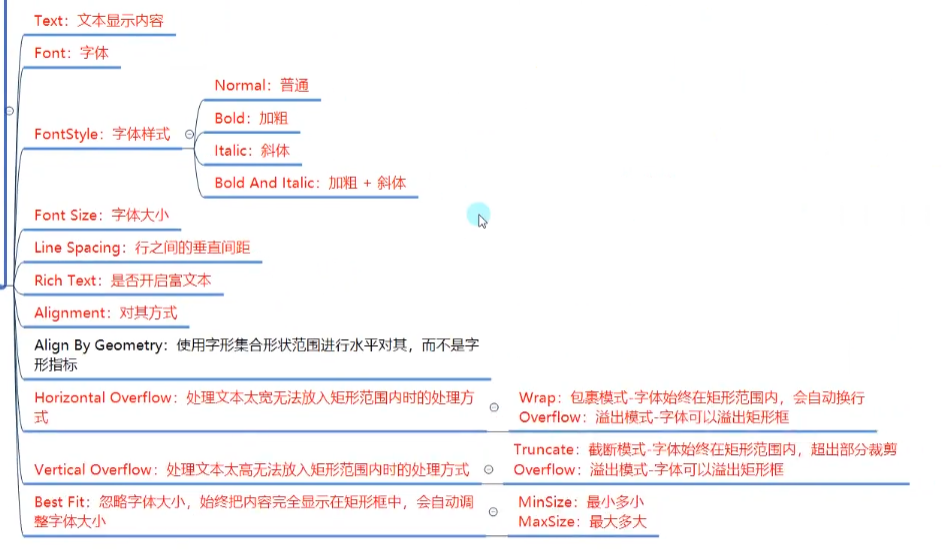
Text

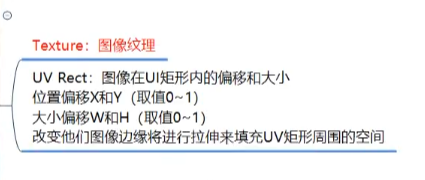
RawImage
软式图像控件,用于显示任何纹理图片的组建,与Image相比,RawImage一般用于显示大图(背景图,不需要打入图集的图片,网络下载的图等)

组合控件
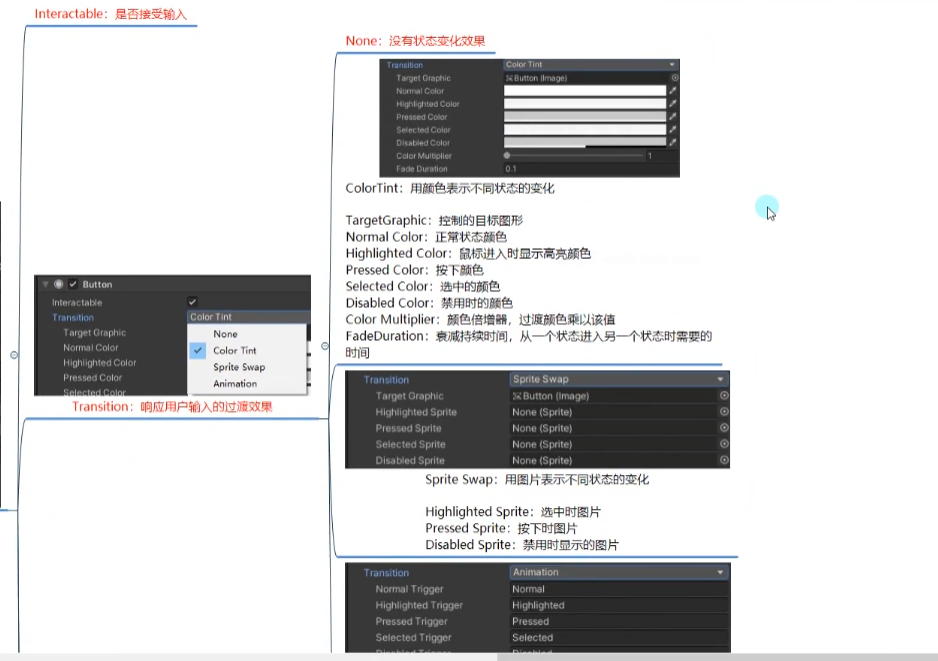
Button

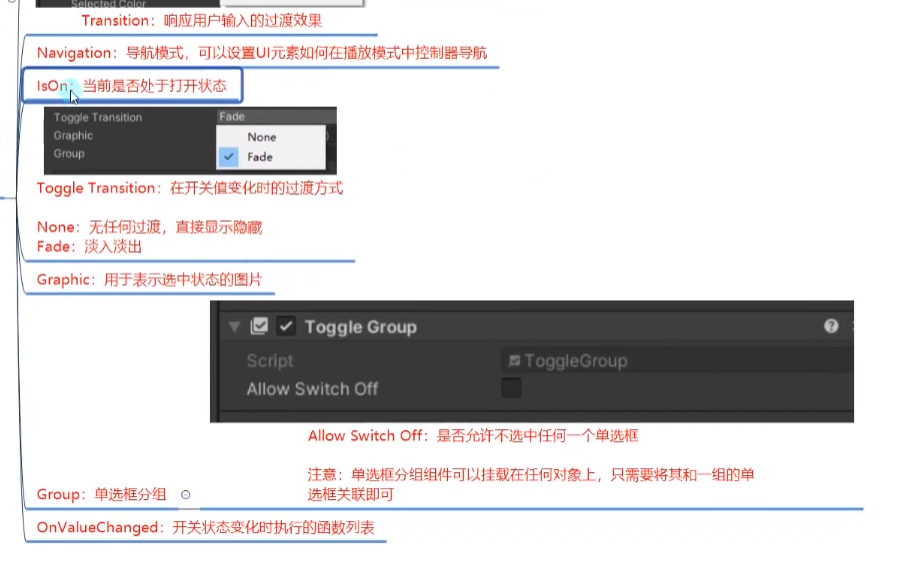
Toggle
开关组件,用于处理玩家单选框多选框交互的组件

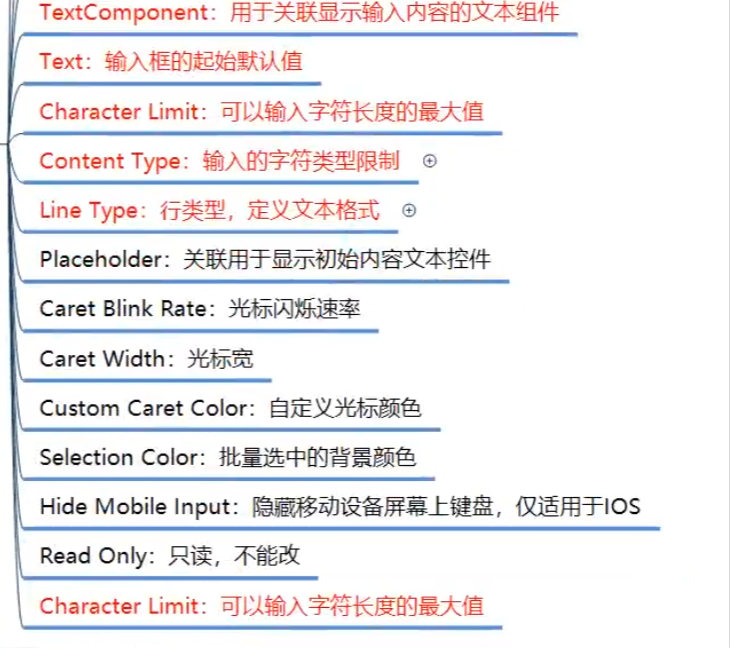
InputField

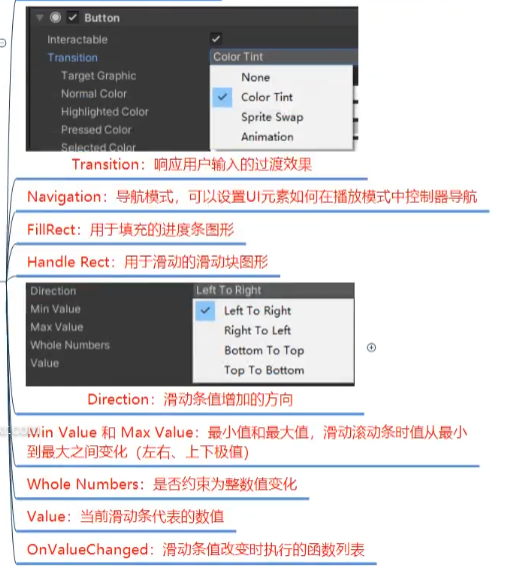
Slider

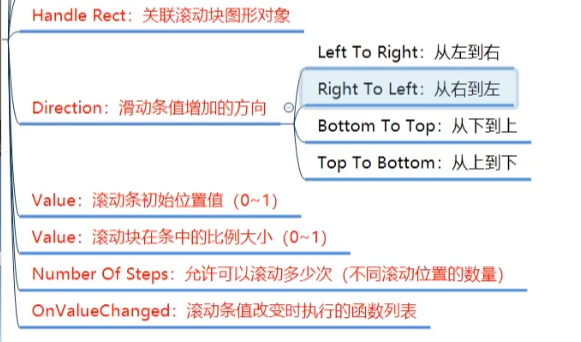
Scrollbar

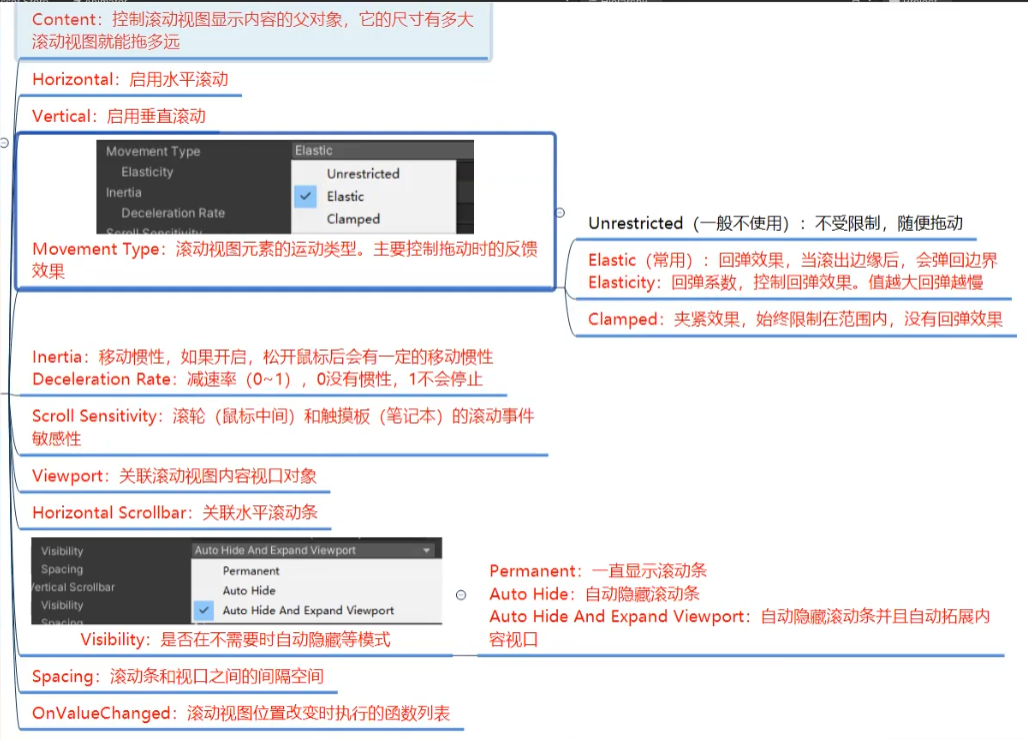
ScrollView
ScrollRect是滚动视图组件,默认由4组对象组成

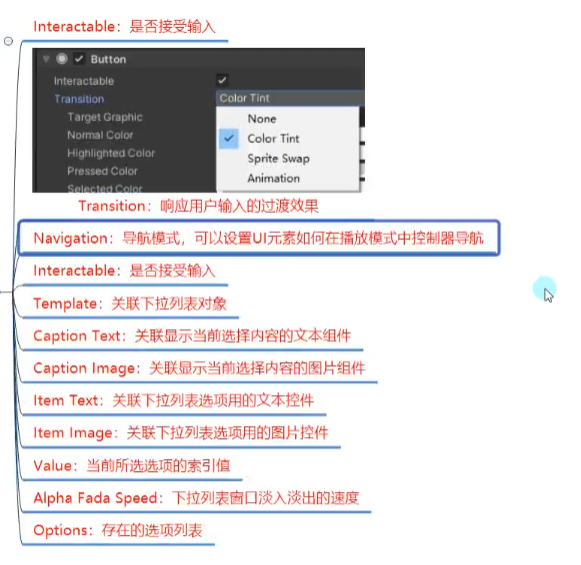
Dropdown

图集制作
打图集的目的是为了减少DrawCall提高性能
我们可以将小图合并成大图,将n次DC合并成一次来提高性能
在projectSetting/Editor里的SpritePacker选项即可开启打图集功能
在Gizmos中我们可以观察DC的数量(Batches)

空场景默认2次DC
当我们在场景中加入Image,如果没有Image,每个不同精灵的Image是一次DC
如果hierarchy中连续的Image的精灵在同一个图集中,这几个Image只会产生一次DC
连续的Image中插入了一个精灵不在这个图集中的Image,就会打断批处理,产生多余的DC
以上以Image举例,其他图形组件同理
UI事件监听接口
1 | IPointerEnterHandler |
其他接口见文档
PointerEventData的关键内容
父类:BaseEventData
pointerId:鼠标按键的ID
position:当前指针位置
pressPosition:按下的时候指针的位置
delta:指针移动的增量
clickCount:连击次数
clickTime:点击时间
pressEventCamera:最后一个OnPointerPress按下事件关联的摄像机
enterEventCamera:最后一个OnPointerEnter进入事件关联的摄像机
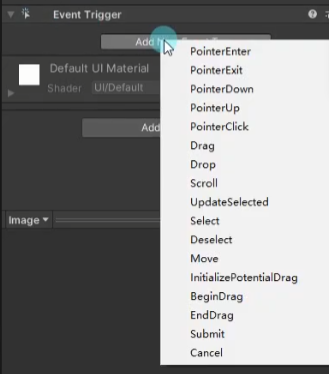
EventTrigger事件触发器

我认为,事件触发器组件是对事件接口的可视化封装
其他UI功能
屏幕坐标转UI相对坐标
1 | using UnityEngine.EventSystems; |
Mask遮罩
遮罩可以在不改变图片的情况下只显示图片的一部分

父物体添加mask组件,所有的UI子对象都会被遮罩
父物体不透明的地方显示,透明的地方被遮罩
模型显示在UI之前
直接用摄像机渲染3D物体
Canvas的渲染模式不要是覆盖模式,可以让模型显示在摄像机之前
建议用一个专门的摄像机渲染UI
将3D物体渲染在图片上,通过图片显示
专门使用一个摄像机渲染3D模型,将其渲染内容输出到Render Texture上
类似小地图的制作方式
Canvas所有渲染模式都可以使用
异形按钮
如果按钮的形状不是矩形,我们需要额外的处理使点击准确,而不是在图片的透明部分点击也会触发按钮
添加子物体
按钮的范围是自下而上的,如果按钮有子物体,子物体图片的范围也会算为可点击范围
所以我们可以使用多个子物体透明图拼接不规则图形进行检测
通过代码改变图片的透明度响应阈值
打开texture的Read/Write enabled
1 | using UnityEngine; |
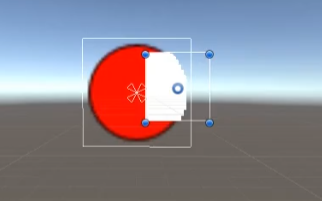
自动布局组件
自动布局需要自动布局组件和布局元素
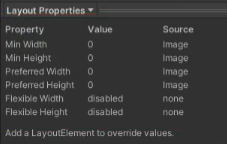
布局元素的布局属性

在进行自动布局时,都会通过计算布局元素的6个属性得到控件的大小位置
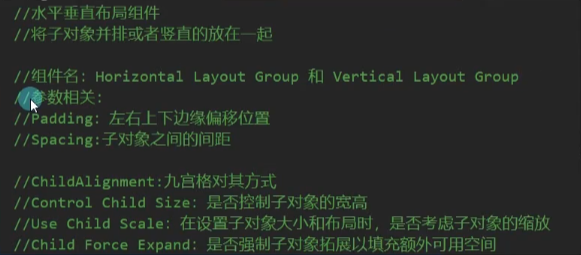
水平/垂直布局组件

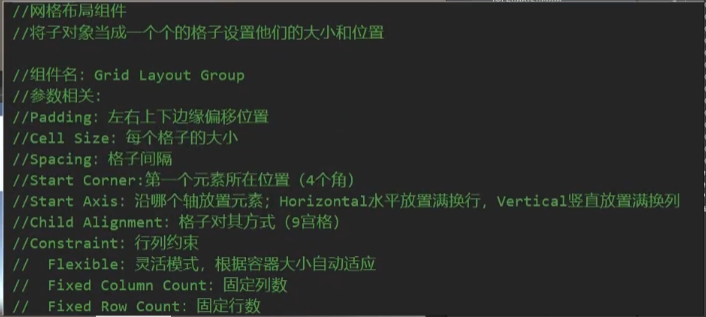
网格布局组件

内容大小适配器

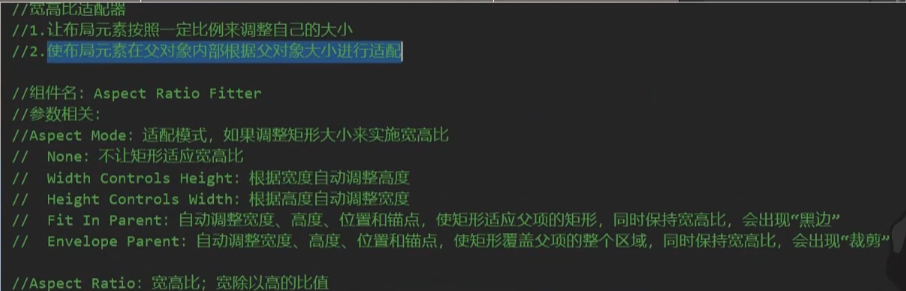
宽高比适配器